How the SmartShop team used research to change the app for the better
SmartShop is a scan and go proposition from Sainsbury’s which offers the ability to scan products through either your personal mobile device or using the in-store handset. The handset technology has been available from Sainsbury’s since 2015, however the mobile pay proposition received a large amount of press in early 2018 after being launched in a till-free store in Holborn Circus. Currently, you can use the SmartShop app and pay with Apple Pay or Google Pay in 9 convenience stores across London.
Company
Sainsbury's
Timeframe
Oct 2019 - Feb 2020
Role
Lead Product Designer
Industry
E-commerce
Challenge
The app had a cluttered interface, making it difficult for users to navigate and find essential features. Users were facing issues with the onboarding process, which was affecting new user adoption rates. The app lacked personalization and customization options, making it less engaging and user-friendly.
What's it really like to individually scan each product as you go around a shop?
Is the app enough as it is right now to encourage strong habit formation?
What kind of features are we doing well on, and what are we lacking?
Results
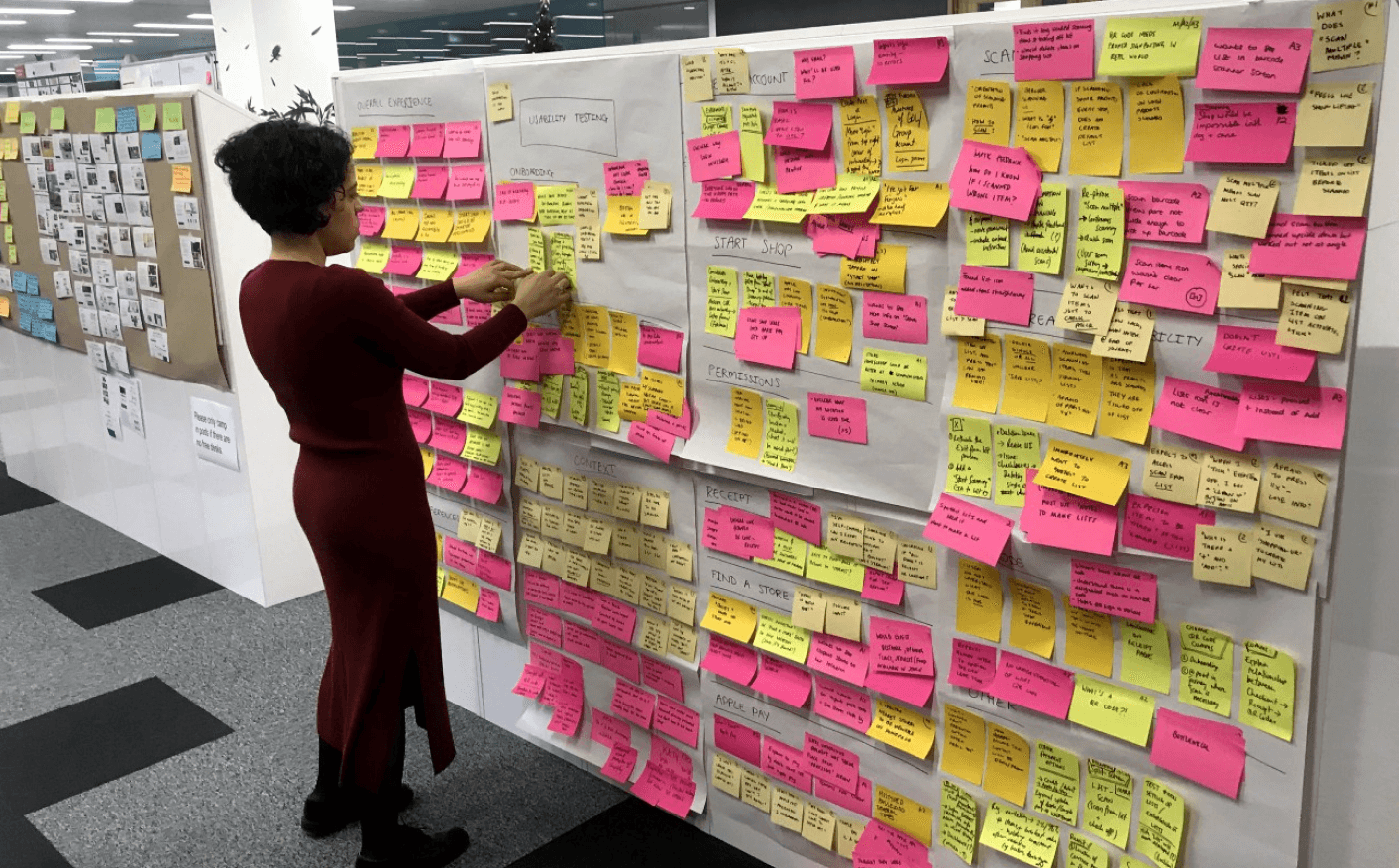
Between October 2019 and February 2020, we uncovered a significant amount of feedback from over 44 participants through in-lab usability testing, a 2 week long ethnography study and 30+ customer interviews. We also continued to test smaller items through the use of UserZoom, which were unmoderated sessions of 150 participants for each round of testing
With combined feedback from the ethnography study and additional testing, we started to develop a strong picture around problem areas. We also found that:
It’s awkward scanning each individual product
Onboarding is unclear and the necessity for Nectar is confusing
We're asking customers to change their behaviour, maybe too much?
So many things to learn create too much friction, leading to weak habit formation
Defining our focus
Armed with our mountain of information, I played back what I uncovered to the SmartShop product team and engineering teams. I also made sure to share what I had uncovered with other stakeholders, like the Head of Product at Sainsbury’s.
To get the ball rolling as to how we could start implementing changes in the app, I needed to understand if there were other priorities we needed to see to for 2020 updates. The product owners, engineering leads and myself sat down and worked on a WSJF matrix to understand what was the most important to tackle in the upcoming months. After our focus was defined, I went to my team to figure out how we would divide and conquer our three focus areas:
Onboarding and permissions
Shopping List
Navigation, IA, Nectar integration
Getting to work
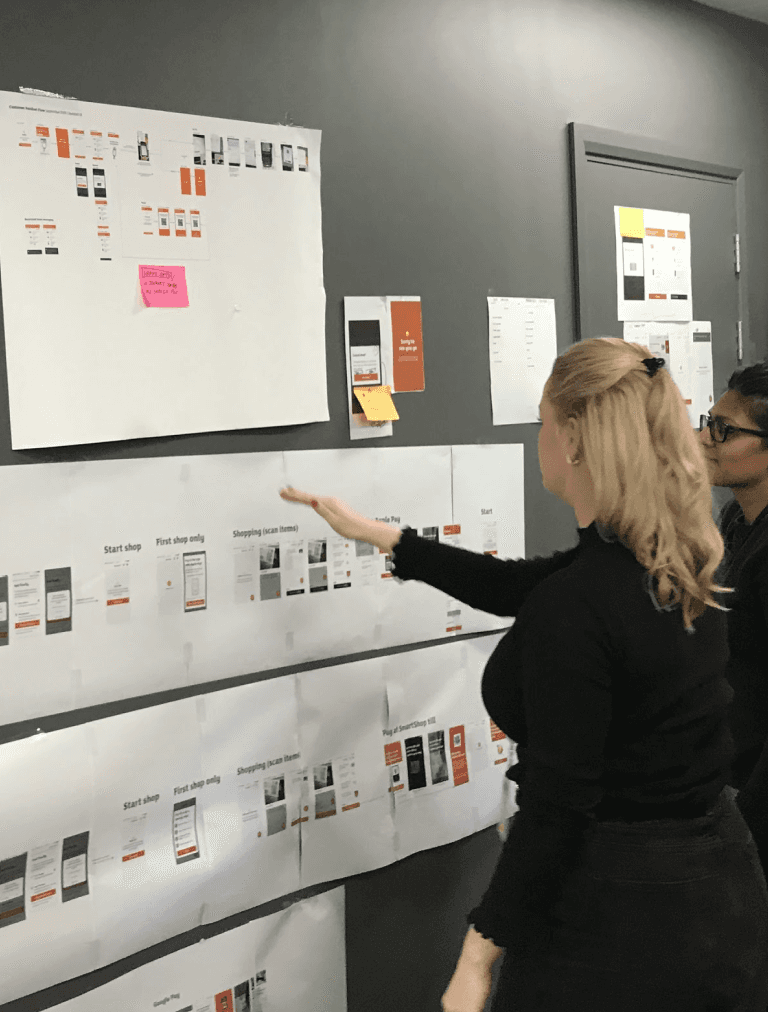
The design team for SmartShop is small - we were 4 people, consisting of Charlotte, Lyndsay and Dee. With Lyndsay’s background in UI design, she was keen to take on the first half of the journey which was updating the onboarding screens to be clearer on how the app works.
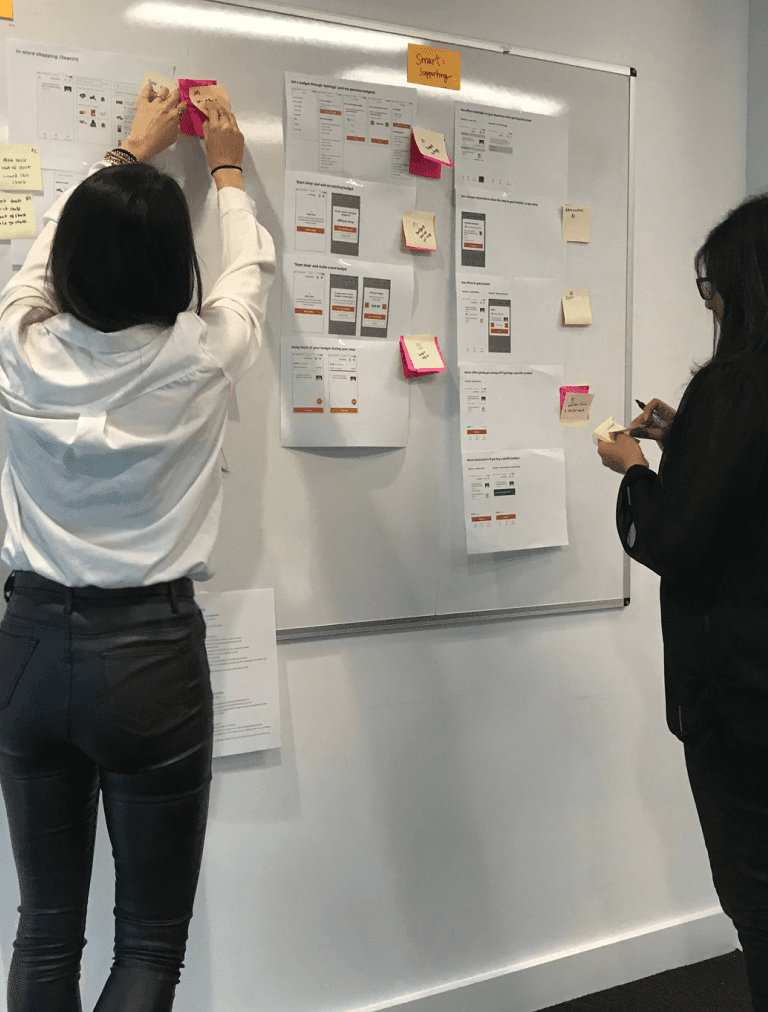
Charlotte started work on shopping lists, and explored many different concepts based on the feedback we had gathered:
Autotick lists
Suggested items
and other ideas!
With months of relentless testing, prototyping, talking to customers, and repeating this cycle - we had achieved a lot within 8 months. We were also appreciative that the SmartShop team wholeheartedly accepted the research we had performed and allowed myself and the design team free range to explore many different ideas to really understand what we could do, and most importantly what customers wanted.
It’s worth mentioning that with the pandemic crashing through our lives in March 2020, there was an increased sense of urgency to update the app in response to our customer feedback. I’m really proud of the fact that by April 2020, everything we had worked so hard on was developed and released to the public.
Now, the app has an updated basket view, new navigation and information architecture, updated list with suggested items based on historical purchases and last but not least - a place for customers to see their saved Nectar offers.